Are you looking for a plugin that allows you to build your product page by creating custom made forms? Gravity Forms Product Add-ons is the perfect choice for you since it helps you configure advanced forms and link them to any of your products.
The WooCommerce Gravity Forms Products Add-ons extension lets you modify the prices, giving you full control over how all the prices are displayed in your store.
#gap-90503808 {
padding-top: 30px;
}
#gap-605816781 {
padding-top: 30px;
}
Gravity Forms Product Add-ons lets you configure:
Pricing Fields
Select a product and total field hence enabling the pricing field form. You have to add a hidden product field to the form if you want to modify the product setting a custom price.
User Input Prices
Display the user defined price as a single line on your form. You can allow two rules for this field type, such as Required and No Duplicates thus limiting users to unique values only.
Pricing Levels
Create conditional pricing for all your product fields taking into account the price of the product and a set of rules you build which will decide how to apply the pricing level.
Conditional Logic
Use rules to dynamically show or hide this kidn of field based on values from another field. It works only with drop downs, checkboxes and multiple choice fields.
#section_898757713 {
padding-top: 60px;
padding-bottom: 60px;
min-height: 300px;
background-color: rgb(245, 245, 245);
}
One of the benefits of using Gravity Forms Products Add-ons is that only unique configurations are added to the cart, regardless the complexity of the form.
#section_1894688026 {
padding-top: 59px;
padding-bottom: 59px;
min-height: 300px;
background-color: rgb(155, 92, 143);
}
#section_1894688026 .section-bg-overlay {
background-color: rgba(0, 0, 0, 0.4);
}
#gap-330157696 {
padding-top: 30px;
}
This plugin allows you to set the following fields:
Standard Fields
Single Line Text
Drop Down
Number
Radio Buttons
HTML
Paragraph Text
Multi Select
Checkboxes
Hidden
Section Break
Advanced Fields
Name
List
Time
Address
Email
Date
Phone
Website
File Upload
CAPTCHA
Pricing Fields
Product
Drop Down
Checkboxes
Radio Buttons
Total
Quantity
Shipping
#section_1193714508 {
padding-top: 30px;
padding-bottom: 30px;
}
Tips & Tricks
Using Gravity Forms Product Add-ons plugin in your website is very useful, but you might want to consider the following:
Avoid using custom confirmations settings on any of your forms. Just leave the default setting to text.
Try testing your form first, either on a regular page or on a product page. It works best without a product attached to it.
Use the Gravity Form alone to see if the pricing fields and the conditional logic is properly configured.
Keep your website running fast by creating a separate Gravity Form page for each of your products.
#section_1911861088 {
padding-top: 50px;
padding-bottom: 50px;
min-height: 350px;
background-color: rgb(155, 92, 143);
}
#section_1911861088 .section-bg-overlay {
background-color: rgba(0, 0, 0, 0.4);
}
Display your products in such a way that your customers will dislike your competition and love your business! With Gravity Forms Product Add-Ons, this is now possible. Make your products more unique and make your customers more satisfied with the value of your products. Begin now your ecommerce journey with EffectIO and take advantage of every plugin!
How to get the plugin
First of all, get the EffectIO plugin and open it. Then you will see in the Dashboard the Gravity Forms Product Add-Ons one and the Install button in the right. Click on Install now, then go to plugins manager and activate Gravity Forms Product Add-Ons. In order for this plugin to work, you should have the Gravity Forms plugin installed and activated already.

How to use Gravity Forms Product Add-Ons
In order to use this Add-On, you should first create a form from Gravity Forms. Then go to Products -> Add New / Edit Product. In this scenario, we’ll add a new product.
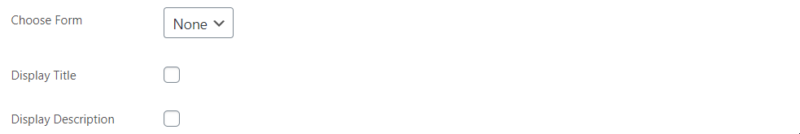
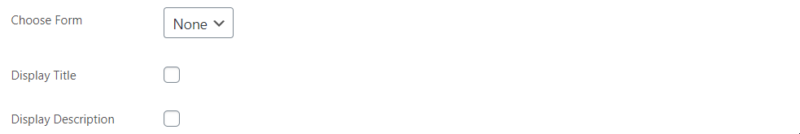
Go down and you will see the plugin displayed there. Click on it and the following screen should appear:

If you click on “None”, your form will appear. If you want, you can display its title and description.

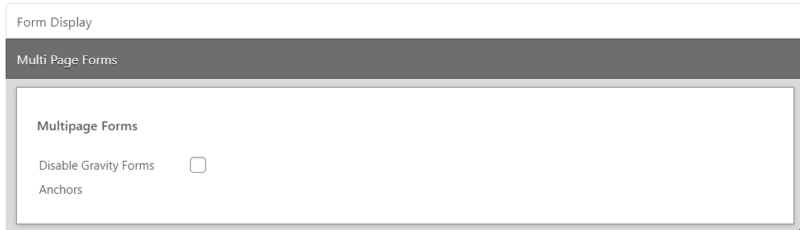
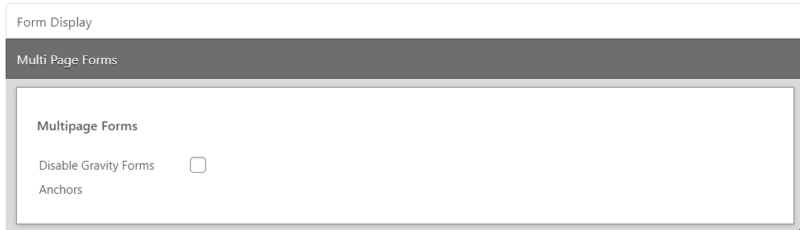
The first option allows you to disable the anchors.
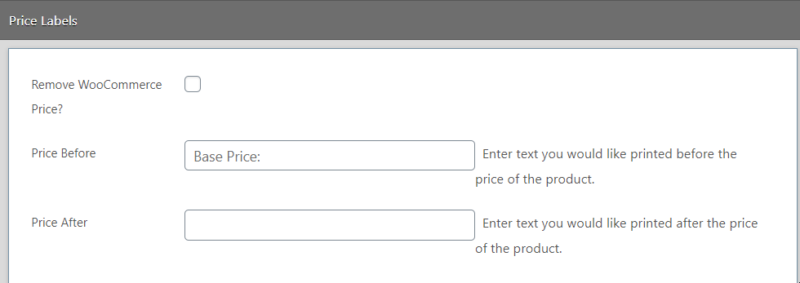
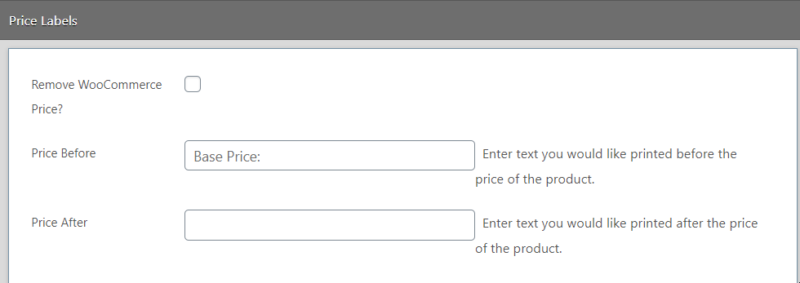
With the second option, you can remove the pricing:

Moreover, you can enter the Before Price and the After Price. In other words, the text displayed before and after the pricing. You can enter here anything you want that is related and relevant to your business and currency.
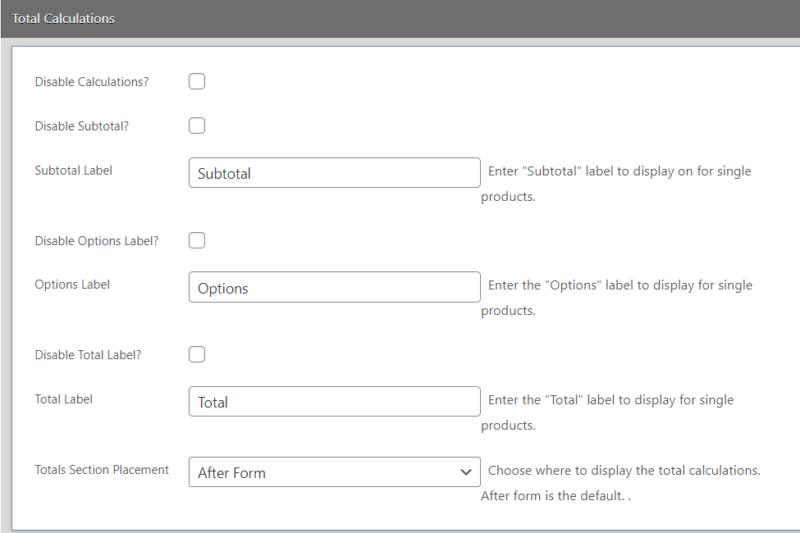
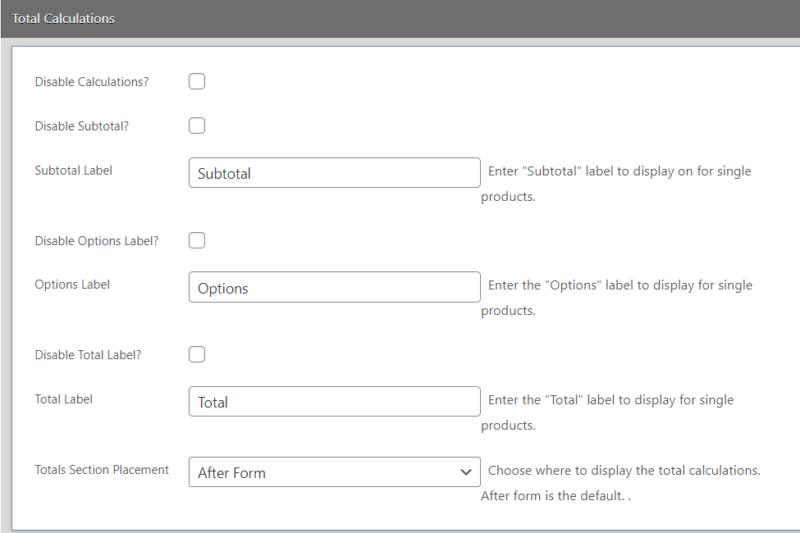
Calculations with Gravity Forms Product Add-Ons

If you click on “Total Calculations”, you can disable them, as well as the subtotal and options label. You can also choose where you want to display the total price. Remember that the default setting is “After” the form. However, you can move it “Before”.
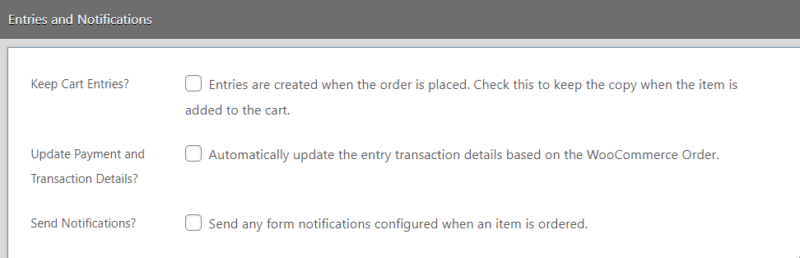
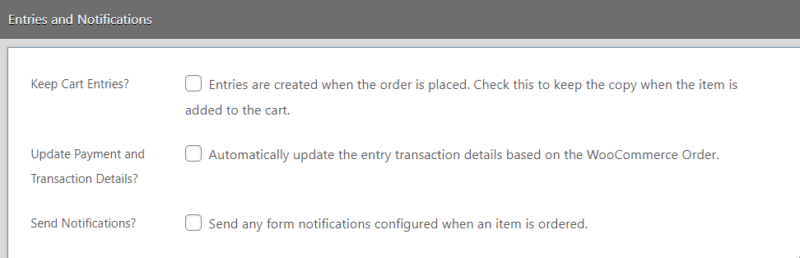
Entries & Notifications

Going even further, you can also keep cart entries and update the details of the transaction based on the order. Moreover, you can check the final box, if your business really needs it.
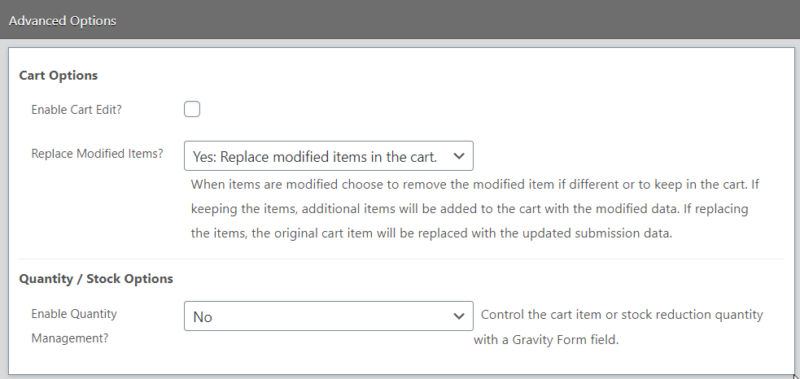
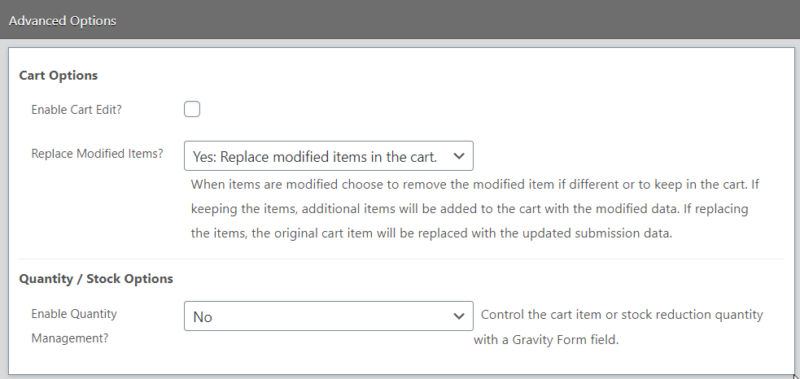
Advanced Options of Gravity Forms Product Add-Ons

By using the advanced options, you can enable cart edit and replace the modified items or add additional items to the cart. Moreover, the quantity management can be enabled and controlled.
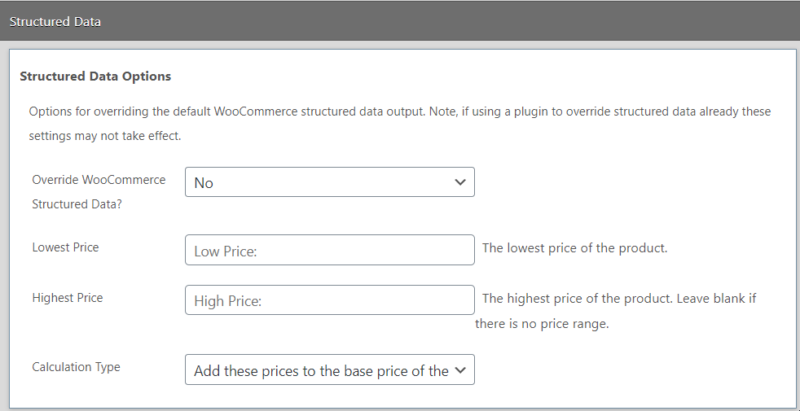
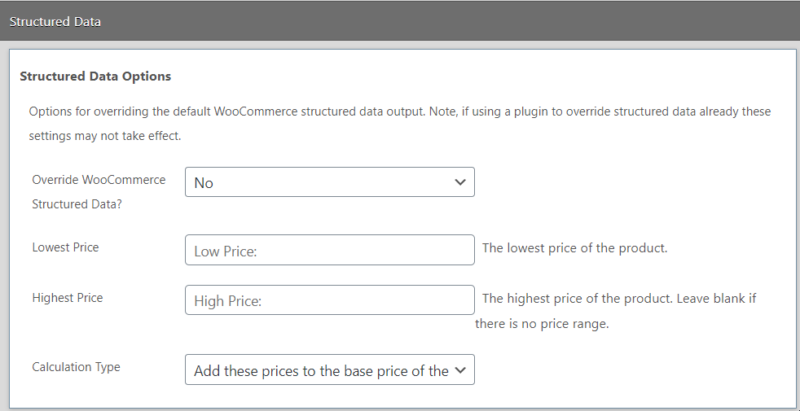
Last but not least

With these options, you can override Woocommerce Structured Data. You can also enter the lowest and the highest price of the product. What is more, you can add the prices to the base price of the product or completely overwrite the prices. Depending on your business, both of these options can be a great idea.
To conclude
Gravity Forms is, overall, an useful plugin you can use to create stunning forms. It has multiple addons which will help you create the best customer journey your users can ever experience. With the Gravity Forms Product Add-Ons, you can therefore build another type of product, more based on your customers’ needs. Start now with EffectIO!



















Reviews
There are no reviews yet.